El actual (X)HTML está en su fase final a punto de ser sustituido por completo por HTML5.
Muchas son las novedades que aporta HTML5. Una de ellas ya la vimos en la publicación del pasado en la que hablamos del atributo “pattern” y su uso en formularios.
Hoy nos centraremos en ver como HTML5 sustituye el uso del elemento <div>, tan presente en HTML para dividir la web en bloques.
HTML5 cuenta con varios elementos que te sirven para estructurar mucho mejor tu página web. Con el uso de estos elementos, aportamos una semántica adicional a nuestro código web de forma que será mucho más legible por otros desarrolladores web e intuitivo en el seguimiento de la lógica aplicada. Aunque lo fundamental su trivialidad de entender para una ordenador, pudiendo darle más y mayor importancia a determinadas secciones. Por otro lado, la tarea de los buscadores será más fácil en su búsqueda de información en las partes de la web, aunque en general se beneficiará cualquier aplicación que lea páginas web.
Los elementos que HTML5 usa para mejorar la estructura de una web:
- section representa a una sección general dentro de un documento. Es como un capítulo de un libro, el cual podemos dividir en subsecciones con h1-h6.
- article referencia el contenido independiente del documento. Un ejemplo claro son las noticias y las entradas a un blog.
- aside representa el contenido poco relacionado con la web. Ejemplo es la barra lateral. Fundamental para delimitar el contenido importante del contenido de apoyo, de forma que le da más importancia al primero que al segundo.
- header representa la cabecera de una sección. Por lo que la lógica indica que se le debe más importancia que al resto.
- footer representa el pie del documento. Es esta sección contiene información acerca de la página/sección y poco tiene que ver con el contenido de la página como copyright, edición, año, autor, etc.
- nav representa la sección establecida para la navegación dentro del propio sitio. Ejemplo la típica barra superior de los periódicos digitales.
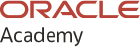
En la imagen siguiente podemos ver cómo sería un documento con estructura HTML en comparación con un documento con estructura HTML5.
Nuestros dos certificados de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web o IFCD0110-Confección y publicación de páginas web te enseñan todo los que necesitas saber de HTML y HTML5 para que seas un experto programador web.